Google Maps API for Flash
cppblog的路徑到底是怎樣的呢?知道了的話我可以讓google maps 顯示在我的blog上
這東西如何跟Scaleform GFx結(jié)合呢?
如果可以結(jié)合的話,就可以在游戲里面的大屏幕上顯示出Google Maps,玩家還能點(diǎn)擊,拖動(dòng)等,哈哈,酷斃了!
==================================================================================
用com/google/maps/examples/helloworld.as和helloworld.mxml生成 helloworld.swf
F:\GoogleMaps\practise\helloworld>F:\GoogleMaps\flex_sdk_3\bin\mxmlc helloworld.
mxml -library-path+=F:\GoogleMaps\sdk\lib\map_flex_1_1.swc
Loading configuration file F:\GoogleMaps\flex_sdk_3\frameworks\flex-config.xml
F:\GoogleMaps\practise\helloworld\helloworld.swf (35329 bytes)
自己寫個(gè)網(wǎng)頁(yè)helloworld.html
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
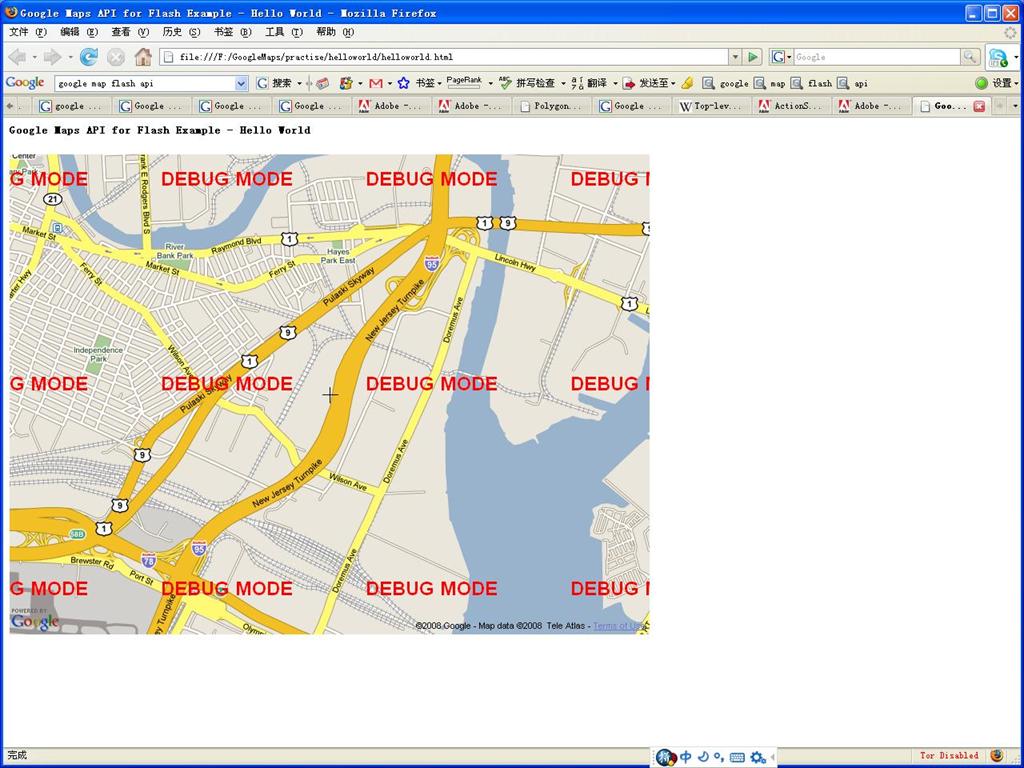
<title>Google Maps API for Flash Example - Hello World</title>
</head>
<body>
</body>
</html>
body里面加
<h5>Google Maps API for Flash Example - Hello World </h5>
<div id="map_canvas" name="map_canvas">
<object
classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0"
width="800px"
height="600px">
<param name="movie" value="./helloworld.swf">
<param name="quality" value="high">
<param name="flashVars" value="key=ABQIAAAAqQYKQr5a_0QauPB2MUZxvRQAeR7dA7-li1jN4zlJFg1GiCO9IxSFdQz3voEoADnPdriJfTP17XAUOw">
<embed
width="800px"
height="600px"
src="./helloworld.swf"
flashVars="key=ABQIAAAAqQYKQr5a_0QauPB2MUZxvRQAeR7dA7-li1jN4zlJFg1GiCO9IxSFdQz3voEoADnPdriJfTP17XAUOw"
quality="high"
pluginspage="http://www.macromedia.com/go/getflashplayer"
type="application/x-shockwave-flash">
</embed>
</object>
</div>

helloworld.as
package com.google.maps.examples {
import flash.events.Event;
import com.google.maps.Map;
import com.google.maps.MapEvent;
import com.google.maps.MapType;
import com.google.maps.LatLng;
public class HelloWorld extends Map {
public function HelloWorld() {
super();
addEventListener(MapEvent.MAP_READY, onMapReady);
}
private function onMapReady(event:MapEvent):void {
setCenter(new LatLng(40.736072,-73.992062), 14, MapType.NORMAL_MAP_TYPE);
}
}
}
helloworld.mxml
<?xml version="1.0" encoding="utf-8"?>
<examples:HelloWorld xmlns:examples="com.google.maps.examples.*" key="ABQIAAAAqQYKQr5a_0QauPB2MUZxvRQAeR7dA7-li1jN4zlJFg1GiCO9IxSFdQz3voEoADnPdriJfTP17XAUOw" width="800" height="600"/>
2008-9-5
游魚的足跡就是用這個(gè)來(lái)做的
http://www.yoyv.com/Blog/TrackMapBig/yoyvoldbrother/
posted on 2008-05-20 01:17
七星重劍 閱讀(1587)
評(píng)論(3) 編輯 收藏 引用 所屬分類:
Flash Scaleform GFx