l 高級效果之偽 HDR/Blow
所謂HDR就是高動態(tài)范圍的意思。在普通的顯示器和位圖里,每通道都是8-bit,也就是說RGB分量的范圍都是0-255,這用來表示現(xiàn)實中的顏色顯然是遠(yuǎn)遠(yuǎn)不夠的。現(xiàn)實中的圖像的動態(tài)范圍遠(yuǎn)遠(yuǎn)大的多,那么如何在現(xiàn)有的顯示設(shè)備里盡可能的保持更大的動態(tài)范圍,而且讓它能更符合人眼的習(xí)慣就成了圖形學(xué)研究的一個熱點。通常真正的HDR的做法都是采用浮點紋理,把渲染運算的過程中,我們使用16bit的動態(tài)范圍來保存運算結(jié)果,然后對運算結(jié)果進(jìn)行分析,求出這個圖像的中間灰度值,然后對圖像進(jìn)行調(diào)整映射到LDR的設(shè)備中。但是這樣的算法有兩個非常耗資源的過程,其中一個是浮點紋理,另外一個就是求圖像中間灰度(通常情況是把圖像不停的渲染到RenderTarget,每渲染一次,圖像大小縮小一半,直到縮小到1x1大,一個1024 x1024的圖像需要渲染10次!)。因此雖然HDR的效果非常漂亮,但是目前還是只有為數(shù)不多的產(chǎn)品采用了這樣的算法,大部分都是采用的偽HDR+blow效果。
偽HDR效果通常是重新調(diào)整圖像的亮度曲線,讓亮的更亮,暗的更暗一些,而Blow效果則是圖像的亮度擴(kuò)散開來,產(chǎn)生柔和的效果。
在這里采用一個二次曲線來重新調(diào)整圖像的亮度,這個曲線的方程是
x [ (2-4k) x + 4k-1 ).
K的取值范圍為0.5 – 2.0
經(jīng)過這個公式調(diào)整以后,圖像上亮的區(qū)域?qū)⒏拥牧粒⑶艺w亮度會提高。那么接下來,如何使圖像的亮度擴(kuò)散開來呢?一種可行的方法就是對場景圖像做一次downsample。把它變成原來的1/4次大小,那樣就等于亮度往外擴(kuò)散了4x4個象素的區(qū)域。
技術(shù)方案已經(jīng)基本有了。接下來將要在RenderMonkey里實現(xiàn)它,和前面的例子不同,這里需要使用RenderMonkey的多pass渲染:
第一個pass我們先對圖像進(jìn)行downsample操作。首先在原來的pass前增加一個新的pass,并命名為downsample pass。然后建立一個render to texture的紋理節(jié)點,設(shè)定它的大小(原圖像大小的1/4),并在新建立的pass里建立一個render target的節(jié)點指向它。這樣,這個pass的渲染結(jié)果就會保存到這個render to texture中。這個pass的pixel shader只要使用前面模糊效果的shader就可以了。
接下來,將另外一個pass命名為render pass,并增加一個新的紋理對象。并把紋理對象指向剛才增加的render to texture,以便能在該pass中使用這個downsample過的圖像。然后增加一個float類型的變量,用來表示上面公式中提到的k值;最終工作區(qū)的結(jié)構(gòu)如下圖:

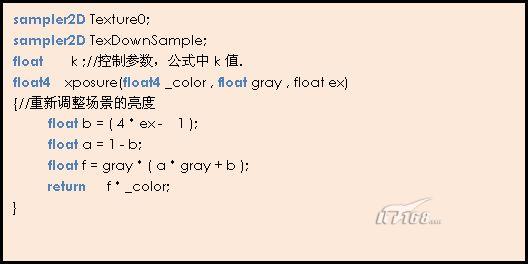
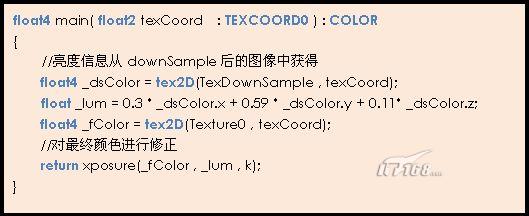
接下來編輯render pass的pixel shader。代碼如下:


下面是原圖像和經(jīng)過處理后圖像的對比:



原圖 k = 1.1 k = 1.6
圖:經(jīng)過偽HDR+Blow處理過的圖像和原圖的對比
posted on 2007-11-13 01:59
七星重劍 閱讀(1148)
評論(0) 編輯 收藏 引用 所屬分類:
Game Graphics 、
HLSL&ShaderMonkey