RenderMonkey圖像處理的架子-圖像黑白化
下面我們通過一個簡單的例子,先來完成一個最簡單的圖像處理-把圖像黑白化。來說明RenderMonkey如何來處理數字圖像。
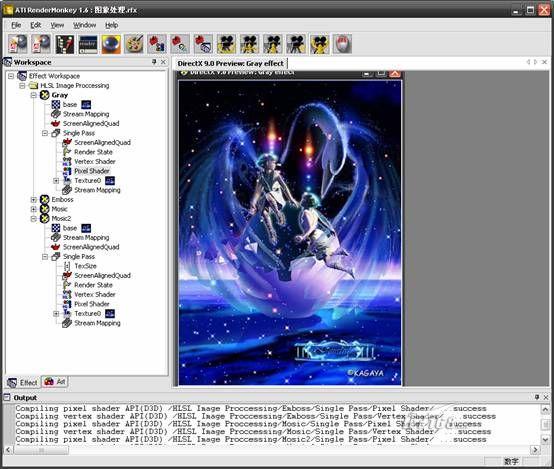
Render Monkey和VC類似,內置了一些工程代碼。在這里我們在RenderMonkey的工作區菜單里選擇Add Effect -> DirectX->Screen-AlignedQuad. 在生成的工程中, RenderMonkey將顯示一個默認的圖片,首先我們就是要修改這個圖片,雙擊那個base圖片對應的節點,選擇將要演示的圖片。如下圖。

接下來要開始進行關鍵的一步,編寫處理圖像的算法。雙擊剛才建立的項目中的single pass -> pixel shader . 開始編輯Pixel Shader的代碼。
一個RGB顏色的亮度和各個分量之間的關系的公式為:
GrayValue = 0.3 * R + 0.59*G + 0.11 *B
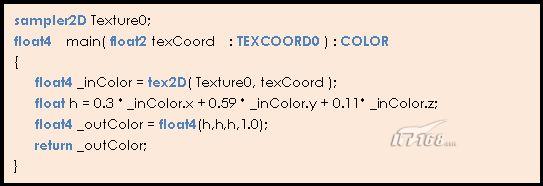
根據這個公式,代碼如下:

// 重劍:直接copy這個
sampler2D Texture0;
float4 ps_main( float2 texCoord : TEXCOORD0 ) : COLOR
{
float4 _inColor = tex2D( Texture0, texCoord );
float h = 0.3*_inColor.x + 0.59*_inColor.y + 0.11*_inColor.z;
float4 _outColor = float4(h,h,h,1.0);
return _outColor;
}
我來詳細的解釋一下這個Pixel Shader,首先是sampler2D Texture0。Texture0就是代表輸入的圖像。這個圖像在RenderMonkey的工作區中用兩部分表示,首先需要在工作區中創建一個圖像對象bas,然后需要在用到這個紋理圖像的pass中創建一個紋理對象Texture0,然后使Texture0指向剛才創建的紋理圖像bas。讀者應該注意到了紋理對象的名字就是Shader里的sampler2D變量的名字,RenderMonkey就是以這種方法把shader代碼中的變量名字和工作區中的對象關聯起來。同時float4/float3/float2/float變量都如此。
接下來的main函數中通過紋理采樣的方式得到當前需要繪制的像素,
float4 _inColor = tex2D( Texture0, texCoord );
得到輸入顏色后,可以通過上面給出的公式來計算出這個顏色的灰度值,并用這個值構造一個灰度顏色返回給Direct3D。系統就會把這個顏色作為最終的色彩顯示在窗口中,也就是得到一個黑白的圖像。最終結果如下圖:

通過這個例子,我們已經基本了解了RenderMonkey處理圖像的步驟和流程,下面我們通過分析一些更加復雜一點的例子來體會HLSL的強大能力。
posted on 2007-11-13 01:33
七星重劍 閱讀(815)
評論(1) 編輯 收藏 引用 所屬分類:
Game Graphics 、
HLSL&ShaderMonkey