l 這周主要是研究了一下shadow map 算法。看起來簡單,實現起來還真不容易。不過做出來以后回頭一看,也沒什么。
l 我的方法還比較笨拙,先繪制一遍場景,計算出深度,存儲到一個紋理中。然后第二遍繪制的時候,把點用第一次繪制的時候的矩陣變換一下,讀取出紋理中的值于變換后的z比較。期間遇見了奇怪的矩陣不一致問題,對于opengl中矩陣跟cg的矩陣有什么關系,還是不大清楚,為什么從opengl中讀出的矩陣直接輸入到cg中就不對呢,非要用他內置的變量呢?
l 大地形時鋸齒現象還是比較嚴重,雖然采樣了9個點,但是過度還是不那么自然。
現在模擬出來的現象,比較像點光源。跟透視投影有關吧,那么要是模擬太陽光,是不是就得用正交投影呢?
如果哪位大哥能幫助我解決這些疑問,不勝感激!
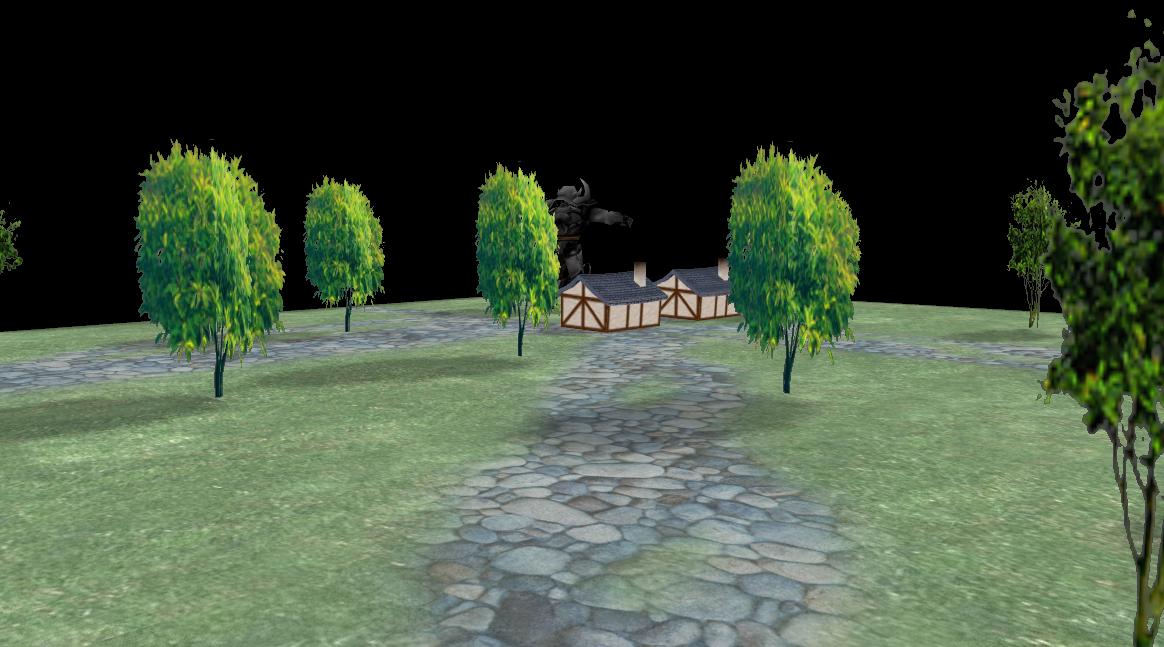
附幾張效果圖,給大家娛樂一下:)

加了消除鋸齒的

未加消除鋸齒的:)
下面是隨意截得幾個場景!