OpenCascade Chinese Text Rendering
eryar@163.com
Abstract. OpenCascade uses advanced text rendering powered by FTGL library. The FreeType provides vector text rendering, as a result the text can be rotated and zoomed without quality loss. FreeType also support unicode charset. The paper focus on the Chinese Text rendering.
Key Words. OpenCascade, FreeType, Chinese Text, 中文漢字, Unicode
1. Introduction
OpenGL中并沒有提供直接的文字繪制支持,一個通用的二維文字解決方案是使用glDrawPixels()來顯示位圖形式的字體,前提是用戶已經預先生成了一系列的位置形式的文字字庫,這也是很多早期計算機游戲的通用做法。使用位圖來繪制文字的主要問題是不能控制顯示過程中的圖像走樣。因為文字圖像的大小總是一定的,縮放后變形比較明顯;如果圖像是根據視點實時地進行縮放,則勢必消耗大量的系統資源。一個較好的解決方案就是使用紋理來表達矢量類型的文字。矢量文字的優點在于:每個字型都是使用數學公式來描述的,并使用光滑的曲線實現筆畫之間的連接。因此,將矢量文字用紋理來表達的話,只要預先設置的紋理分辨率滿足需求,那么對紋理面進行縮放或改變用戶的視點時,都不會造成明顯的文字失真變形。
矢量文字的處理首推著名的開源跨平臺開發庫FreeType。這是一個專業的字體數據解析工具,可以解析TrueType, Type1等多種矢量字體格式,并通過統一的函數接口提供給用戶程序使用。FreeType本身不包含文字排版和圖形化顯示的功能,因此可以直接將它解析字體文件的結果應用在OpenGL程序中。
OpenCascade的文字顯示就用到了FreeType庫,將文字轉換成了矢量圖形,所以可以對其任意縮放,都不會影響其顯示質量。且還支持Unicode的文字的顯示,當然也包含中文的顯示。本文主要介紹在OpenCascade中顯示中文的注意事項,也介紹了OpenCascade中將文字轉換成TopoDS_Shape的功能。
2. Render Chinese Text
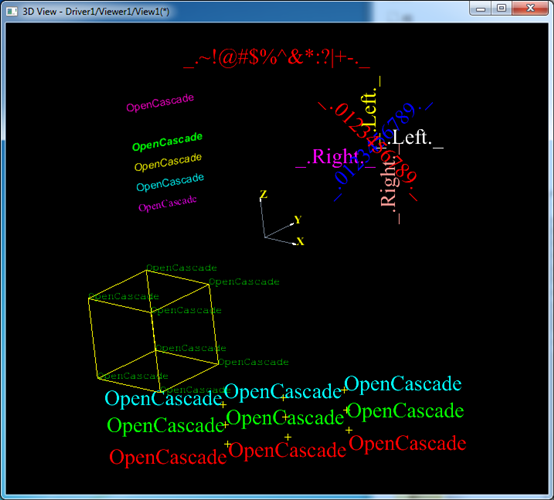
OpenCascade在Draw Test Harness中有關于顯示文字的命令vdrawtext,顯示文字效果如下圖所示:

Figure 2.2 Text in Draw Test Harness
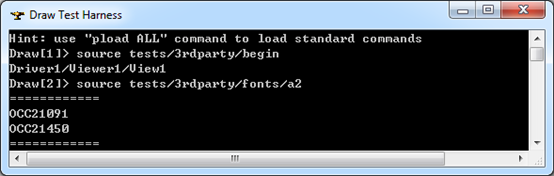
實現上圖的Tcl命令如下圖所示:

Figure 2.2 Draw Text Tcl Command

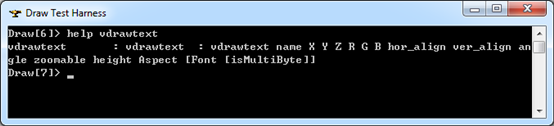
Figure 2.3 vdrawtext command
從vdrawtext命令中可以看出,最后一個參數就是關于多字節字符串的顯示處理。輸入如下命令來顯示包含中文的字符串:
vdrawtext 你好OpenCascade 100 300 -400 000 255 255 0 0 000 1 50 1 SimSun 1
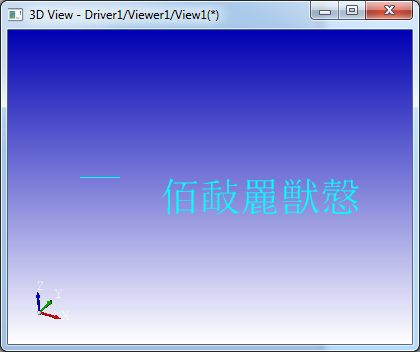
顯示結果如下所示:

Figure 2.4 Render Chinese Text by vdrawtext command
由圖可知,顯示結果不正確。找到vdrawtext命令實現部分的源代碼,實現代碼在文件VeiwerTest_ObjectCommands.cxx中,修改其轉換算法后代碼如下所示:
static int VDrawText (Draw_Interpretor& di, Standard_Integer argc, const char** argv)
{
// Check arguments
if (argc < 14)
{
di<<"Error: "<<argv[0]<<" - invalid number of arguments\n";
di<<"Usage: type help "<<argv[0]<<"\n";
return 1; //TCL_ERROR
}
Handle(AIS_InteractiveContext) aContext = ViewerTest::GetAISContext();
// Create 3D view if it doesn't exist
if ( aContext.IsNull() )
{
ViewerTest::ViewerInit();
aContext = ViewerTest::GetAISContext();
if( aContext.IsNull() )
{
di << "Error: Cannot create a 3D view\n";
return 1; //TCL_ERROR
}
}
// Text position
const Standard_Real X = Draw::Atof(argv[2]);
const Standard_Real Y = Draw::Atof(argv[3]);
const Standard_Real Z = Draw::Atof(argv[4]);
const gp_Pnt pnt(X,Y,Z);
// Text color
const Quantity_Parameter R = Draw::Atof(argv[5])/255.;
const Quantity_Parameter G = Draw::Atof(argv[6])/255.;
const Quantity_Parameter B = Draw::Atof(argv[7])/255.;
const Quantity_Color aColor( R, G, B, Quantity_TOC_RGB );
// Text alignment
const int hor_align = Draw::Atoi(argv[8]);
const int ver_align = Draw::Atoi(argv[9]);
// Text angle
const Standard_Real angle = Draw::Atof(argv[10]);
// Text zooming
const Standard_Boolean zoom = Draw::Atoi(argv[11]);
// Text height
const Standard_Real height = Draw::Atof(argv[12]);
// Text aspect
const Font_FontAspect aspect = Font_FontAspect(Draw::Atoi(argv[13]));
// Text font
TCollection_AsciiString font;
if(argc < 15)
font.AssignCat("Courier");
else
font.AssignCat(argv[14]);
// Text is multibyte
const Standard_Boolean isMultibyte = (argc < 16)? Standard_False : (Draw::Atoi(argv[15]) != 0);
// Read text string
TCollection_ExtendedString name;
if (isMultibyte)
{
/* eryar modified 20140817 11:11
const char *str = argv[1];
while ( *str || *(str+1)=='\x0A' || *(str+1)=='\x0B' || *(str+1)=='\x0C' || *(str+1)=='\x0D'
|| *(str+1)=='\x07' || *(str+1)=='\x08' || *(str+1)=='\x09' )
{
unsigned short c1 = *str++;
unsigned short c2 = *str++;
if (!c2) break;
name += (Standard_ExtCharacter)((c1 << 8) | c2);
}
*/
Resource_Unicode::ConvertGBToUnicode(argv[1], name);
}
else
{
name += argv[1];
}
if (name.Length())
{
Handle(MyTextClass) myT = new MyTextClass(name,pnt,aColor,hor_align,ver_align,angle,zoom,height,aspect,font.ToCString());
aContext->Display(myT,Standard_True);
}
return 0;
}
主要是當是多字節字符串,使用Resource_Unicode::ConvertGBToUnicode()函數來實現字符串轉換,修改后仍輸入前面的命令,可以顯示中文字體了:

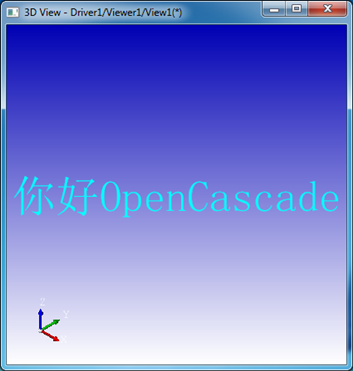
Figure 2.5 Render Chinese Text by vdrawtext command
綜上所述,結合Draw中的代碼可知,要在OpenCascade中顯示中文,需要注意以下幾點:
v 由于OpenCascade并沒有提供直接顯示文字的類,都需要從AIS_InteractiveObject派生一個文字顯示類,并重載有關函數Compute();
v 字符串轉換要使用Resource_Unicode::ConverteGBToUnicode()來將中文的字符串轉換為Unicode字符串;
v 一定要選擇正確的中文字體,否則也是顯示不正確的。

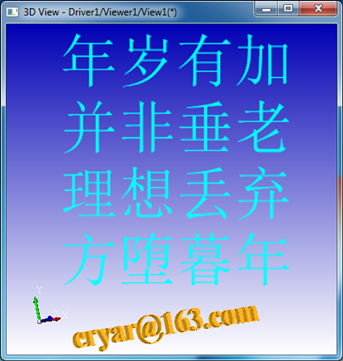
Figure 2.6 A Chinese Quote

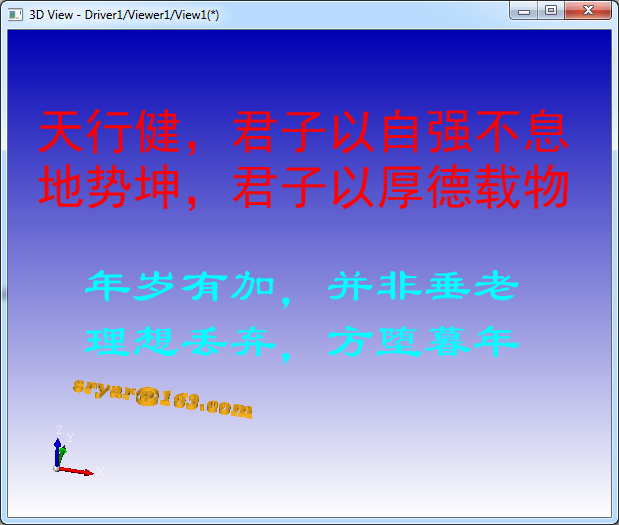
Figure 2.7 Chinese Quotes
對應的Tcl腳本為:
# Try to display the Chinese Text.
# eryar@163.com
# 2014-08-23
pload ALL
vinit
#vgrid
vsetgradientbg 0 0 180 255 255 255 2
vzbufftrihedron
# render Chinese text with different font
vdrawtext "年歲有加,并非垂老\n理想丟棄,方墮暮年" 0 60 0 000 255 255 0 0 000 1 50 1 LiSu 1
vdrawtext "天行健,君子以自強不息\n地勢坤,君子以厚德載物" -100 300 0 255 0 0 0 0 000 1 50 1 SimHei 1
# make 3D text
text2brep text2d eryar@163.com Times-Roman 28 bold composite=0
prism text text2d 0 0 6
# show result
vdisplay text
vsetdispmode 1
vfit
3. Convert Text to TopoDS_Shape
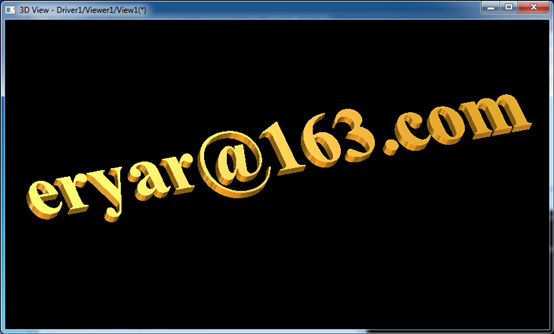
借助于FreeType庫OpenCascade可以將文字轉換成樣條并生成TopoDS_Shape,即三維文字效果,相關的draw命令是text2brep,生成效果如下圖所示:

Figure 3.1 3D Text in Draw Test Harness
生成上述效果的Tcl腳本如下所示:
text2brep text2d eryar@163.com Times-Roman 18 bold composite=0
prism text text2d 0 0 2
vdisplay text
vsetdispmode 1
vfit
4. Conclusion
OpenCascade使用FreeType來實現了文字的高質量的顯示,因為是矢量圖形,所以任意縮放不影響文字的質量。
OpenCascade中顯示中文時,需要注意字符串轉換到Unicode時選擇正確的轉換函數,且要選擇正確的字體格式,即中文字體,本文中僅以仿宋SimSun為例。
OpenCascade還可將文字轉換為TopoDS_Shape進而可以顯示三維字體。
綜上所述,可知FreeType庫的功能還是很強大的。
5. References
1. 王銳,錢學雷,OpenSceneGraph三維渲染引擎設計與實踐,清華大學出版社
2. 在OpenCasCade的2D窗口中顯示漢字的方法,
http://www.cadcaecam.com/forum.php?mod=viewthread&tid=15444
3. OpenCascade Draw Test Harness code