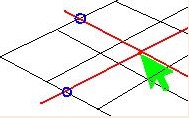
我們要做一個45度游戲地圖中,那么如何判斷鼠標點中了哪一個碎片呢??如圖:  也許你想到通過解兩個直線方程(點斜式):
也許你想到通過解兩個直線方程(點斜式):
 不過這是個笨辦法,那么有更簡單的辦法嗎?開門見山:***********************************
不過這是個笨辦法,那么有更簡單的辦法嗎?開門見山:***********************************
N=int(x/TileW - y/TileH)
M=int(x/TileW + y/TileH)***********************************N,M是碎片的索引,從0開始。TileW,TileH是碎片的長寬。x,y是鼠標坐標,但是注意坐標系原點。以上過程如下圖演示:  那么,是什么原理呢?我們建立一個新的坐標系。以花體字的u,v為新的基向量。
那么,是什么原理呢?我們建立一個新的坐標系。以花體字的u,v為新的基向量。
 然后把鼠標坐標(注意原點!)(x,y)轉換成基于新的基集t={u,v}的展開式:
然后把鼠標坐標(注意原點!)(x,y)轉換成基于新的基集t={u,v}的展開式:  使用的時候很簡單公式是
使用的時候很簡單公式是
- N=int(x/TileW - y/TileH)
- M=int(x/TileW + y/TileH)
------------------------------------------------------------------------------------------------------------
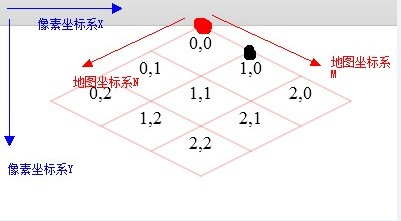
下面說的是45度地圖,地圖坐標系在頂端的格子計算方法
關于45度角地圖中像素坐標和地圖坐標之間的轉換,網上有各種方法,其實坐標轉換就是計算tite寬和tile高在像素坐標中的偏移值,本方法是針對 tite塊原點坐標在菱形的頂點的位置的坐標轉換,在45度角地圖中,方塊形狀為菱形,你可以用flash cs工具或其他繪圖工具很快的創建出這種菱形方塊,按以下3個步驟就可以了:
1、 繪制一個任意大小的正方形;
2、 把這個正方形旋轉45度;
3、 把旋轉的正方形的高度縮放為原來的50%。
還有一點就是方塊尺寸的問題,菱形方塊的寬度是高度的2倍,其次方塊尺寸比例應該是2:1。例如64像素X 32像素或100像素 X 50像素等,這樣的尺寸剛好能使方塊在地圖鋪設的時候很好地排列在屏幕上。
至于坐標間的轉換其實大家看圖就好理解了:

圖中是一個以紅色(0,0)位置為原點,紅點每向地圖坐標系M軸上移動一個單位,原點相對像素坐標系X中的偏移值為:方塊寬度/2
菱形方塊寬 var tileW :Number;
菱形方塊高 var tileH :Number;
地圖的行數 var row :int;
地圖的列數 var col :int;
紅色原點坐標(像素坐標系) var originP : Point;
那么紅色的原點坐標在地圖坐標系中的位置為:
originP.x = row * tileW /2;
originP.y = 0;
原點坐標出來了,那么其它點的坐標呢?
思路是先求出在地圖坐標系下(M方向或N方向)每移動一個單位的像素坐標系X軸和像素坐標系Y軸的像素偏移值。
如紅色原點移動到黑色點的位置:
M在像素坐標系X軸的偏移像素 = tileW /2;(向右偏移)
M在像素坐標系Y軸的偏移像素 = tileH /2; (向下偏移)
N在像素坐標系X軸的偏移像素 = - tileW /2;(向左偏移)
N在像素坐標系Y軸的偏移像素 = tileH /2; (向下偏移)
假如有個地圖坐標點(M,N),那么它對應的像素坐標系的點為var p:Point
p.x = 原點坐標X + M在像素坐標系X軸的偏移像素 × M + N在像素坐標系X軸的偏移像素 × N = originP.x + tileW /2 × M + (-tileW/2) × N = originP.x + (M – N) × tileW/2;
p.y = 原點坐標Y + M在像素坐標系Y軸的偏移像素 × M + N在像素坐標系Y軸的偏移像素 × N = originP.y + tileH/2 × M + tileH/2 × N = originP.y + (M + N) × tileH/2;
原文地址:http://blog.sina.com.cn/s/blog_6807f539010103ce.html
posted on 2012-07-20 08:12
風輕云淡 閱讀(7126)
評論(0) 編輯 收藏 引用 所屬分類:
cocos2d