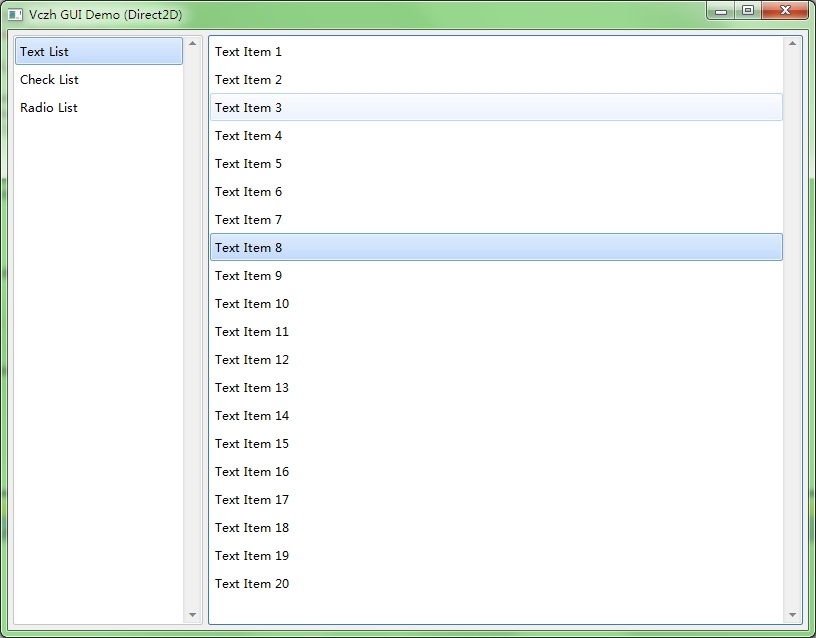
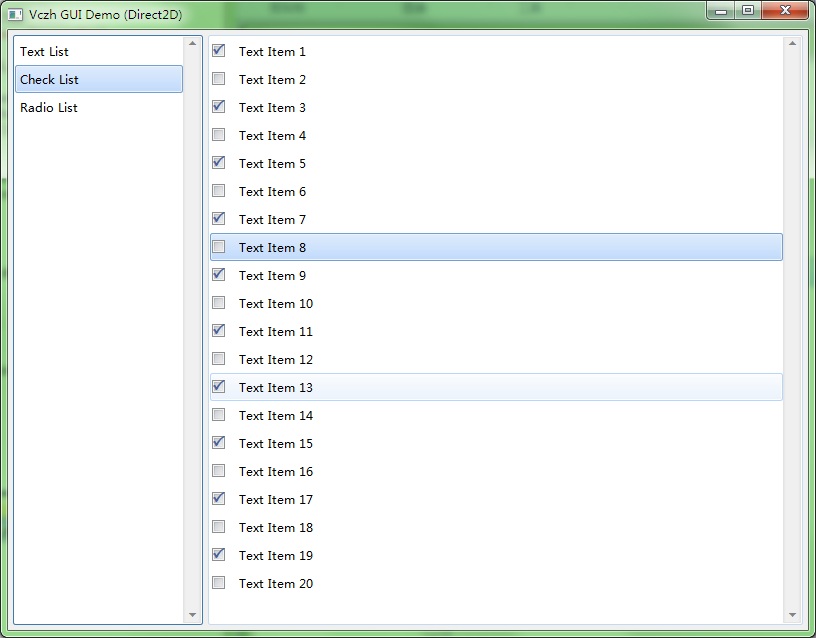
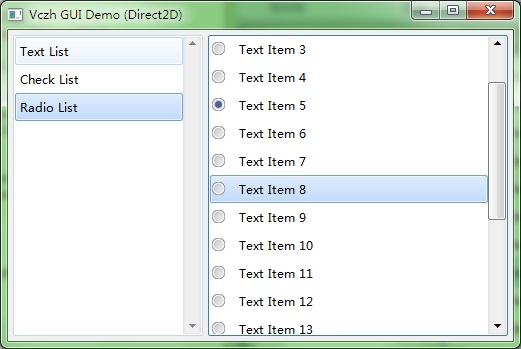
GacUI完成了文本框控件和列表控件。本著可以替換Template的原則開發的列表控件,ItemTemplate也是可以替換的。下面的Demo展示了運行時替換ItemTemplate的效果。GacUI的列表控件都是強制VirtualList的,因此數據跟數據的表現被分開處理。如果不使用默認提供的ItemTemplate的話,可以開發自己的ItemTemplate替換進去。



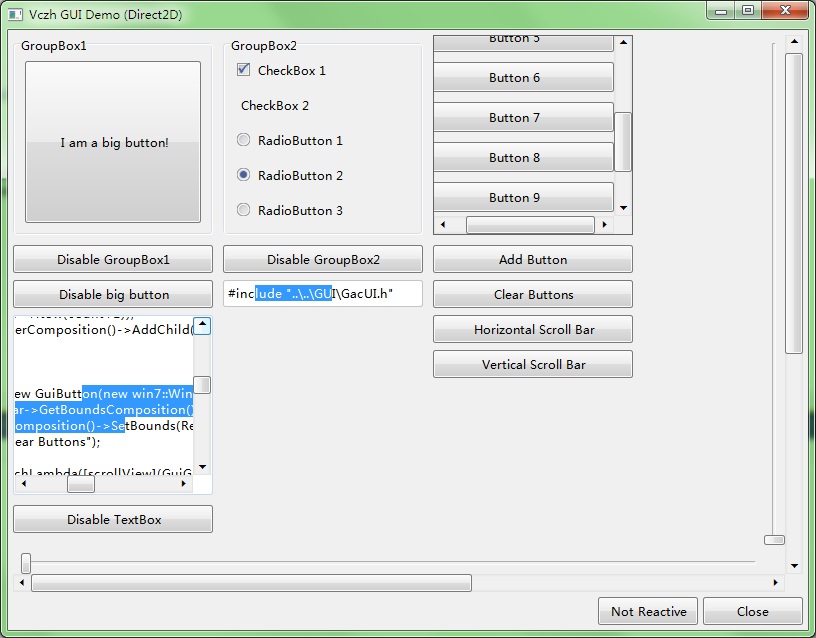
在點擊左邊的列表的時候,右邊的控件并不是重新創建的,僅僅替換了一個ItemTemplate。替換了之后,數據會立刻作用在新的ItemTemplate上面,并顯示新的列表的樣式。下面兩個圖是Direct2渲染的普通控件和文本框控件:


Demo的代碼可以在
Vczh Library++3.0的Candidate\GUI\GUIDemo\GUIDemo.sln下找到。
posted on 2011-11-02 03:08
陳梓瀚(vczh) 閱讀(2486)
評論(10) 編輯 收藏 引用 所屬分類:
GacUI