所有的lesson 都將基于lesson_1中的頭文件而寫.
lesson_4的內容在lesson_3的基礎上添加了部分內容而寫成的.這課當中,將會使用到模型變換的旋轉變換.
前幾次,曾使用了glTranslatef(d)來移動模型.這次將使用glRotatef 來旋轉模型.而為了看到一個動畫的效果,將注冊一個空閑回調函數,使得角度不斷自增.
 #include "openglglut.h"
#include "openglglut.h"


 /**//*
/**//*
 ** opengl 教程第四課內容
** opengl 教程第四課內容
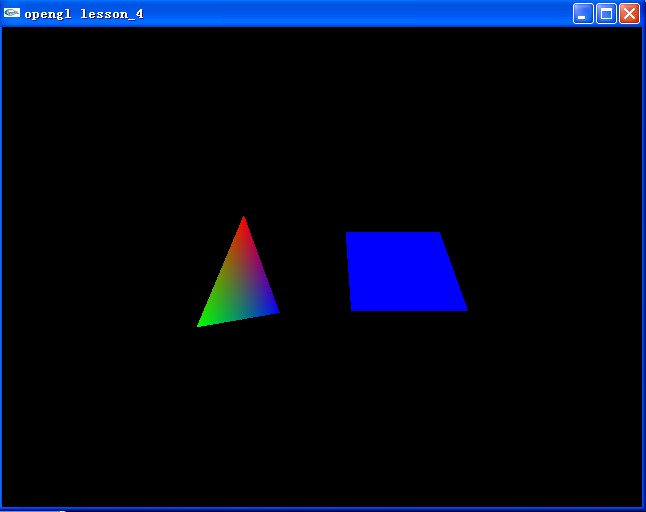
 ** 在窗口的左邊部分繪制一個多彩的三角形,它將使用平滑著色
** 在窗口的左邊部分繪制一個多彩的三角形,它將使用平滑著色
 ** 在窗口的右邊部分繪制一個藍色的正方形,它將使用單調著色
** 在窗口的右邊部分繪制一個藍色的正方形,它將使用單調著色
 ** 使得左邊的三角形繞Y軸不停旋轉
** 使得左邊的三角形繞Y軸不停旋轉
 ** 使得右邊的正方形繞x軸不停旋轉
** 使得右邊的正方形繞x軸不停旋轉
 */
*/
 double yRot=0.0; //三角形繞y軸旋轉的角度
double yRot=0.0; //三角形繞y軸旋轉的角度
 double xRot=0.0; //三角形繞x軸旋轉的角度
double xRot=0.0; //三角形繞x軸旋轉的角度
 int main(int argc, char** argv)
int main(int argc, char** argv)


 {
{

 /**//** 初始化窗口 并創建窗口*/
/**//** 初始化窗口 并創建窗口*/
 createWindow("opengl lesson_4",&argc,argv);
createWindow("opengl lesson_4",&argc,argv);


 /**//** 注冊glut的一些函數 */
/**//** 注冊glut的一些函數 */
 glutReshapeFunc(glutResize); //窗口調整函數 使得調整后圖形顯示不發生改變
glutReshapeFunc(glutResize); //窗口調整函數 使得調整后圖形顯示不發生改變
 glutIdleFunc(glutIdle); //空閑回調函數 使得在空閑時間內進行一些操作
glutIdleFunc(glutIdle); //空閑回調函數 使得在空閑時間內進行一些操作
 glutDisplayFunc(glutDisplay); //重繪函數 使得可以在窗口中繪制圖形
glutDisplayFunc(glutDisplay); //重繪函數 使得可以在窗口中繪制圖形
 glutSpecialFunc(glutSpecial); //特殊按鍵函數 使得實現全屏/窗口切換
glutSpecialFunc(glutSpecial); //特殊按鍵函數 使得實現全屏/窗口切換

 /**//** 初始化opengl的一些操作*/
/**//** 初始化opengl的一些操作*/
 InitOpenGL();
InitOpenGL();


 /**//** 進入仿真循環*/
/**//** 進入仿真循環*/
 glutMainLoop();
glutMainLoop();
 }
}

 /**//** 實現頭文件當中定義的繪制函數 繪制三角形和正方形 **/
/**//** 實現頭文件當中定義的繪制函數 繪制三角形和正方形 **/
 void glutDisplay(void)
void glutDisplay(void)


 {
{
 glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);

 glLoadIdentity(); //將先初始化單位矩陣
glLoadIdentity(); //將先初始化單位矩陣
 glPushMatrix(); //將當前矩陣復制一個壓入棧頂,并保持當前矩陣不變
glPushMatrix(); //將當前矩陣復制一個壓入棧頂,并保持當前矩陣不變

 glTranslatef(-1.5,0.0,-6.0);
glTranslatef(-1.5,0.0,-6.0);
 glRotatef(yRot,0.0,1.0,0.0); //使得三角形繞y軸旋轉yRot角度
glRotatef(yRot,0.0,1.0,0.0); //使得三角形繞y軸旋轉yRot角度

 //決定三角形三個頂點的顏色值,三角形內部各個點的顏色將會是線性插值的
//決定三角形三個頂點的顏色值,三角形內部各個點的顏色將會是線性插值的
 glBegin(GL_TRIANGLES); // 繪制三角形
glBegin(GL_TRIANGLES); // 繪制三角形
 glColor3f(1.0f,0.0f,0.0f); //使用紅色繪制上頂點
glColor3f(1.0f,0.0f,0.0f); //使用紅色繪制上頂點
 glVertex3f( 0.0f, 1.0f, 0.0f); //上頂點
glVertex3f( 0.0f, 1.0f, 0.0f); //上頂點
 glColor3f(0.0f,1.0f,0.0f); //使用綠色繪制左下頂點
glColor3f(0.0f,1.0f,0.0f); //使用綠色繪制左下頂點
 glVertex3f(-1.0f,-1.0f, 0.0f); //左下
glVertex3f(-1.0f,-1.0f, 0.0f); //左下
 glColor3f(0.0f,0.0f,1.0f); //使用藍色繪制右下頂點
glColor3f(0.0f,0.0f,1.0f); //使用藍色繪制右下頂點
 glVertex3f( 1.0f,-1.0f, 0.0f); //右下
glVertex3f( 1.0f,-1.0f, 0.0f); //右下
 glEnd();
glEnd();
 glPopMatrix(); //恢復當前矩陣為上一次push時的矩陣
glPopMatrix(); //恢復當前矩陣為上一次push時的矩陣

 glTranslatef(1.5f,0.0f,-6.0f);
glTranslatef(1.5f,0.0f,-6.0f);
 glRotatef(xRot,1.0,0.0,0.0); //使得正方形繞x軸旋轉xRot角度
glRotatef(xRot,1.0,0.0,0.0); //使得正方形繞x軸旋轉xRot角度
 glColor3f(0.0f,0.0f,1.0f); //將當前顏色值設置為藍色 繪制整個正方形
glColor3f(0.0f,0.0f,1.0f); //將當前顏色值設置為藍色 繪制整個正方形
 glBegin(GL_QUADS); // 繪制正方形
glBegin(GL_QUADS); // 繪制正方形
 glVertex3f(-1.0f, 1.0f, 0.0f); // 左上
glVertex3f(-1.0f, 1.0f, 0.0f); // 左上
 glVertex3f( 1.0f, 1.0f, 0.0f); // 右上
glVertex3f( 1.0f, 1.0f, 0.0f); // 右上
 glVertex3f( 1.0f,-1.0f, 0.0f); // 左下
glVertex3f( 1.0f,-1.0f, 0.0f); // 左下
 glVertex3f(-1.0f,-1.0f, 0.0f); // 右下
glVertex3f(-1.0f,-1.0f, 0.0f); // 右下
 glEnd();
glEnd();

 glutSwapBuffers(); //強制繪圖命令執行繪制在緩沖區交換出來
glutSwapBuffers(); //強制繪圖命令執行繪制在緩沖區交換出來
 }
}

 /**//** 實現頭文件當中聲明的空閑回調函數*/
/**//** 實現頭文件當中聲明的空閑回調函數*/
 void glutIdle(void)
void glutIdle(void)


 {
{
 yRot+=0.2f; //增加三角形旋轉角度
yRot+=0.2f; //增加三角形旋轉角度
 xRot-=0.15f; //減少正方形減少角度
xRot-=0.15f; //減少正方形減少角度
 glutPostRedisplay(); //使得執行完該函數后調用重繪函數
glutPostRedisplay(); //使得執行完該函數后調用重繪函數
 }
}最終的結果是:

末尾總結:
glRotatef(angle,x,y,z) 將為使得模型繞任意軸旋轉angle角度.它將會產生一個旋轉矩陣右乘當前矩陣.所以改變了當前矩陣.而為了使得繪制的時候左邊的三角形不影響到右邊正方形的變換矩陣故在繪制三角形之前使用glPushMatrix()保存當前矩陣,繪制完成之后使用glPopMatrix() 恢復之前的矩陣.當然也可以使用glLoadIdentity()設置當前矩陣為單位矩陣的方法來實現它..
其次,這次多了以個glIdleFunc() 注冊空閑回調函數.即在系統沒有其他事件處理的時候將處理這個函數,使得旋轉的角度不斷改變.
glPostRedisplay() 使得當前窗口將會進行重繪..根據角度的改變,從而使得我們看到的是一個旋轉當中的動畫效果
最后將說明一點的是:我曾在紅寶書看到一段內容:有時候為了實現連續的旋轉,我們可能會想到重復應用一個值很小的旋轉矩陣,這個會存在一個問題.就是誤差,使得變換累積結果.我們應該摒棄這種做法.即使用一個新的角度來變換.就將使用如下的方法:
glLoadIdentity();
glRotatef(new_angle,x,y,z);
只要new_angle=old_angle+offset
posted on 2009-07-17 16:33
米游 閱讀(610)
評論(0) 編輯 收藏 引用 所屬分類:
OpenGL/OSG