所有lesson都將基于lesson_1中頭文件而寫
lesson_2中,知道了如何簡單的繪制基本圖形的后,這次將要學習如何使用glColor3d(f)來設置opengl狀態機中的顏色.使得繪制時候將采用自定義的顏色值.
 #include "openglglut.h"
#include "openglglut.h"

 /**//*
/**//* ** opengl 教程第三課內容
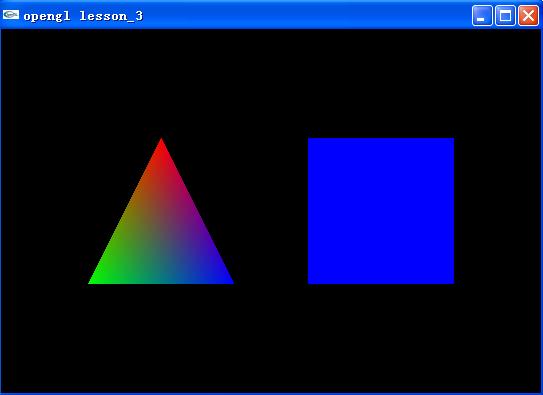
** opengl 教程第三課內容 ** 在窗口的左邊部分繪制一個多彩的三角形,它將使用平滑著色
** 在窗口的左邊部分繪制一個多彩的三角形,它將使用平滑著色 ** 在窗口的右邊部分繪制一個藍色的正方形,它將使用單調著色
** 在窗口的右邊部分繪制一個藍色的正方形,它將使用單調著色 */
*/ int main(int argc, char** argv)
int main(int argc, char** argv)

 {
{
 /**//** 初始化窗口 并創建窗口*/
/**//** 初始化窗口 并創建窗口*/ createWindow("opengl lesson_3",&argc,argv);
createWindow("opengl lesson_3",&argc,argv);

 /**//** 注冊glut的一些函數 */
/**//** 注冊glut的一些函數 */ glutReshapeFunc(glutResize); //窗口調整函數 使得調整后圖形顯示不發生改變
glutReshapeFunc(glutResize); //窗口調整函數 使得調整后圖形顯示不發生改變 glutDisplayFunc(glutDisplay); //重繪函數 使得可以在窗口中繪制圖形
glutDisplayFunc(glutDisplay); //重繪函數 使得可以在窗口中繪制圖形 glutSpecialFunc(glutSpecial); //特殊按鍵函數 使得實現全屏/窗口切換
glutSpecialFunc(glutSpecial); //特殊按鍵函數 使得實現全屏/窗口切換

 /**//** 初始化opengl的一些操作*/
/**//** 初始化opengl的一些操作*/ InitOpenGL();
InitOpenGL();

 /**//** 進入仿真循環*/
/**//** 進入仿真循環*/ glutMainLoop();
glutMainLoop(); }
}
 void glutDisplay(void)
void glutDisplay(void)

 {
{ glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); glLoadIdentity(); //將先初始化單位矩陣
glLoadIdentity(); //將先初始化單位矩陣 glPushMatrix(); //將當前矩陣復制一個壓入棧頂,并保持當前矩陣不變
glPushMatrix(); //將當前矩陣復制一個壓入棧頂,并保持當前矩陣不變 glTranslatef(-1.5,0.0,-6.0);
glTranslatef(-1.5,0.0,-6.0);
 //決定三角形三個頂點的顏色值,三角形內部各個點的顏色將會是線性差值的
//決定三角形三個頂點的顏色值,三角形內部各個點的顏色將會是線性差值的 glBegin(GL_TRIANGLES); // 繪制三角形
glBegin(GL_TRIANGLES); // 繪制三角形 glColor3f(1.0f,0.0f,0.0f); //使用紅色繪制上頂點
glColor3f(1.0f,0.0f,0.0f); //使用紅色繪制上頂點 glVertex3f( 0.0f, 1.0f, 0.0f); //上頂點
glVertex3f( 0.0f, 1.0f, 0.0f); //上頂點 glColor3f(0.0f,1.0f,0.0f); //使用綠色繪制左下頂點
glColor3f(0.0f,1.0f,0.0f); //使用綠色繪制左下頂點 glVertex3f(-1.0f,-1.0f, 0.0f); // 左下
glVertex3f(-1.0f,-1.0f, 0.0f); // 左下 glColor3f(0.0f,0.0f,1.0f); //使用藍色繪制右下頂點
glColor3f(0.0f,0.0f,1.0f); //使用藍色繪制右下頂點 glVertex3f( 1.0f,-1.0f, 0.0f); // 右下
glVertex3f( 1.0f,-1.0f, 0.0f); // 右下 glEnd();
glEnd(); glPopMatrix(); //恢復當前矩陣為上一次push時的矩陣
glPopMatrix(); //恢復當前矩陣為上一次push時的矩陣
 glTranslatef(1.5f,0.0f,-6.0f);
glTranslatef(1.5f,0.0f,-6.0f); glColor3f(0.0f,0.0f,1.0f); //將當前顏色值設置為藍色 繪制整個正方形
glColor3f(0.0f,0.0f,1.0f); //將當前顏色值設置為藍色 繪制整個正方形 glBegin(GL_QUADS); // 繪制正方形
glBegin(GL_QUADS); // 繪制正方形 glVertex3f(-1.0f, 1.0f, 0.0f); // 左上
glVertex3f(-1.0f, 1.0f, 0.0f); // 左上 glVertex3f( 1.0f, 1.0f, 0.0f); // 右上
glVertex3f( 1.0f, 1.0f, 0.0f); // 右上 glVertex3f( 1.0f,-1.0f, 0.0f); // 左下
glVertex3f( 1.0f,-1.0f, 0.0f); // 左下 glVertex3f(-1.0f,-1.0f, 0.0f); // 右下
glVertex3f(-1.0f,-1.0f, 0.0f); // 右下 glEnd();
glEnd();
 glutSwapBuffers(); //強制繪圖命令執行繪制在緩沖區交換出來
glutSwapBuffers(); //強制繪圖命令執行繪制在緩沖區交換出來 }
}最后的效果圖:

末尾總結:
glColor3f(d)將指定openggl狀態中顏色值,使得繪制的時候都將使用這個顏色值 直到再次修改這個值,在繪制正方形的可以得到這個解釋.
其次, 繪制三角形的時候,只是指定三個頂點的用三種不同顏色繪制,為什么結果會使得三角形變成彩色的呢?
其原理在于它使用任意兩點繪制一條線段的時候,
線段內的其他任一點都將會是這兩點顏色值的一個線性插值.



