一、上一節的代碼
agg::rendering_buffer &rbuf = rbuf_window();
agg::pixfmt_rgb24 pixf(rbuf);
agg::renderer_base<agg::pixfmt_rgb24> renb(pixf);
renb.clear(agg::rgba8(255, 255, 255));
pixf.copy_pixel(20, 20, agg::rgba8(0, 0, 255));
二、渲染緩存

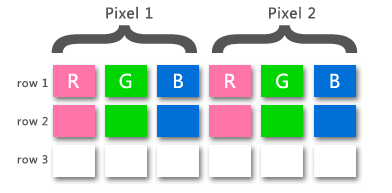
渲染緩存保存著一個個像素,作為AGG的畫布。它僅僅是一個內存塊,用來儲存像素信息,不提供任何繪圖功能,只允許你讀取和修改里面的數據。它也不告訴你里面的像素是灰度的、RGB的還是RGBA的,不告訴你從哪里到哪里是一個像素——它只是用來管理內存數據的。
頭文件
#include "platform/agg_platform_support.h"
類型定義
typedef row_accessor<int8u> rendering_buffer //int8u是8 bit無符號整形
基本成員函數
- rendering_buffer(int8u* buf, unsigned width, unsigned height, int stride)
構造函數,指定事先分配好的內存塊(到時就畫到上面)首地址、寬高、一行的字節數(默認全部都是0);
- row_ptr(int y)
返回第y行的首地址;
- copy_from(void *buf)
從buf中拷貝像素;
- clear(int8u value)
用value清空緩存
- buf(), height(), weight(), stride()
返回緩存首地址、寬高、一行的字節數;
注:代碼中的rbuf_window()是platform_support的一個成員函數,用于返回platform_support一開始幫你申請的緩存引用。
三、混合器
混合器的存在是為了適應不同平臺、不同需求下的不同像素格式。混合器有三種:agg::rgba,agg::rgba8和agg::rgba16,都是用來指定顏色的,rgba每個通道儲存為double,rgba8為unsigned char,rgba16為int或long int;混合器起到的作用就像Win32API里的RGB和COLORREF宏。
頭文件
#include "agg_pixfmt_rgba.h"
類型定義
struct rgba8; //對,你沒有看錯,是結構,不是類……
基本成員函數
- rgba8(unsigned r, unsigned g, unsigned b, unsigned a)
無須解釋了吧,最大255;
- clear(), no_color()
四個通道全部清零,也就是變沒色咯;
- transparent()
alpha清零,變透明;
- opacity()
返回透明度,用double表示;
- gradient(agg::rgba8 &c, double k)
顏色梯度,就是顏色變為從原先的顏色漸變為c,變化率為k;
- add(agg::rgba8 &c, unsinged cover)
顏色疊加,疊加一個透明度為cover/255的顏色c;
成員變量
四、像素格式混合器

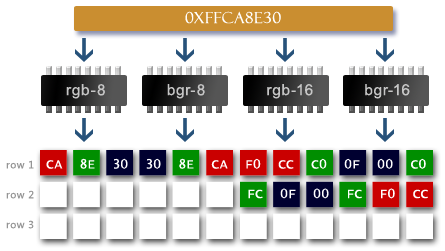
像素格式混合器的作用是直接操作像素(也就是緩存里保存的數據,但起碼有個像素的樣子),起到Win32API里的SetPixel()和GetPixel()的作用。像素格式由兩個屬性決定:混合器類型
【agg::rgba8/agg::rgba16】、bgr/rgb/rgba/abgr順序
【agg::order_bgr/agg::order_rgb/agg::order_rgba/agg::order_abgr】——這樣,共8種像素格式,它們起名字的規則就是:
agg::pixfmt_[order][bits*3];
下面用最常用的agg::pixfmt_rgb24來解釋:
頭文件
#include "agg_pixfmt_rgb.h"
類型定義
typedef pixfmt_alpha_blend_rgb<blender_rgb<rgba8, order_rgb>, rendering_buffer> pixfmt_rgb24;
基本成員函數
- pixfmt_rgb24(agg::rendering_buffer &)
構造函數,指定緩存就好;
- blend_pixel(agg::rgba8& c, int x, int y, int8u cover)
用顏色c以cover(覆蓋率=透明度)的透明度混合像素(x, y);
- copy_pixel(agg::rgba8& c, int x, int y),pixel(int x, int y)
這個就是相當于SetPixel()和GetPixel()了;
- copy_hline(int x, int y, unsigned len, agg::rgba8& c)
copy_vline(int x, int y, unsigned len, agg::rgba8& c)
從(x, y)開始打橫(豎)順序設置len長度的像素;
- blend_hline(int x, int y, unsigned len, agg::rgba8& c, int8u cover)
blend_vline(int x, int y, unsigned len, agg::rgba8& c, int8u cover)
從(x, y)開始打橫(豎)順序混合len長度的像素;
- copy_solid_hspan(int x, int y, unsigned len, agg::rgba8* colors)
copy_solid_vspan(int x, int y, unsigned len, agg::rgba8* colors)
blend_solid_hspan(int x, int y, unsigned len, agg::rgba8* colors, int8u* cover, int8u cover)
blend_solid_vspan(int x, int y, unsigned len, agg::rgba8* colors, int8u* cover, int8u cover)
同上兩個,不過不是一個顏色,是一系列的顏色;
- for_each_pixel(void (*f)(agg::rgba8* color))
每一像素執行一遍f;
- copy_from(agg::rendering_buffer & from, int xdst, int ydst, int xsrc, int ysrc, unsigned len)
blend_from(agg::rendering_buffer & from, int xdst, int ydst, int xsrc, int ysrc, unsigned len[, unsigned cover])
從緩存form中(xsrc, ysrc)順序復制(混合)到當前緩存的(xdst, ydst)中;
【其他函數和像素格式就要靠大家的舉一反三,觸類旁通了……】
五、結語
上面說的三者關系是:混合器混合RGBA四個通道,像素格式混合器混合像素,像素格式混合器操作的結果是使渲染緩存里的數據發生變化,而混合器則不會,因為它的作用僅僅是表示顏色。