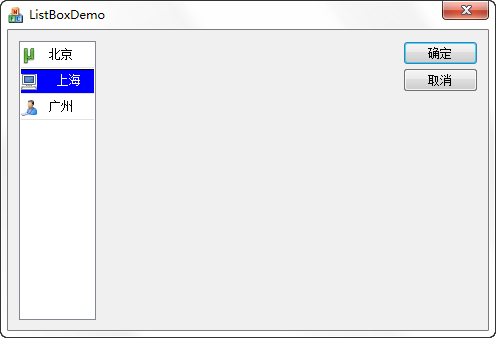
看到很多軟件的設置對話框都是由一個自繪的ListBox和幾個Child風格的CDialog組成的,如圖飛秋的設置對話框:

自繪的ListBox可以繪制一些自己需要的圖標或者文字的字體、顏色和大小。琢磨了一下,做法如下:
從CListBox派生自己的類CListBoxEx
(1)設置Item的大小在MeasureItem(LPMEASUREITEMSTRUCT lpMeasureItemStruct)函數
MeasureItem是個虛函數,在這里覆寫它,設置Item大小
void CListBoxEx::MeasureItem(LPMEASUREITEMSTRUCT lpMeasureItemStruct)
{
// TODO: 添加您的代碼以確定指定項的大小
lpMeasureItemStruct->itemHeight = m_nHeight; //設置Item高度
}
(2)在虛函數DrawItem(LPDRAWITEMSTRUCT lpDrawItemStruct)內繪制我們想要的效果
添加圖標,繪制想要的文字效果。圖標可以是Bitmap或者Icon
Bitmap使用兼容DC拷貝上去;ICON直接利用CDC的DrawIcon畫上去
主要繪制沒有選中時的效果和選中的效果
void CListBoxEx::DrawItem(LPDRAWITEMSTRUCT lpDrawItemStruct)
{
// TODO: 添加您的代碼以繪制指定項
CDC* pDC = CDC::FromHandle(lpDrawItemStruct->hDC);
CRect rectItem(lpDrawItemStruct->rcItem);
CRect rectIcon(rectItem.left, rectItem.top, rectItem.left+m_nWidth, rectItem.top+m_nHeight);
CRect rectText(rectIcon.right,rectItem.top,rectItem.right,rectItem.bottom);
CListItem* pItem = static_cast<CListItem*>(GetItemDataPtr(lpDrawItemStruct->itemID));
pDC->SetBkMode(TRANSPARENT);
UINT action, state;
action = lpDrawItemStruct->itemAction;
state = lpDrawItemStruct->itemState;
// 繪制整個Item或者Item沒有被選中將要選中,填充背景
if ((action & ODA_DRAWENTIRE) || ( !(state & ODS_SELECTED) && (action & ODA_SELECT)))
{
pDC->FillSolidRect(rectItem, m_clrBack); // 填充背景
if (m_bIsEdge)
{
pDC->DrawEdge(rectItem, EDGE_SUNKEN, BF_BOTTOM); // 畫邊框
}
if (lpDrawItemStruct->itemData != NULL)
{
// 畫圖標
CRect rect(rectIcon);
rect.DeflateRect(0,5,0,0);
CDC dcMem;
dcMem.CreateCompatibleDC(pDC);
CBitmap bmp;
bmp.LoadBitmap(pItem->m_nBitMap);
CBitmap* pOldBmp = dcMem.SelectObject(&bmp);
pDC->BitBlt(rect.left,rect.top,rect.Width(),rect.Height(),&dcMem,0,0,SRCCOPY);
dcMem.SelectObject(pOldBmp);
bmp.DeleteObject();
// 文字
//pDC->TextOut(rectText.left+2, rectText.top,pItem->m_szItemName);
rect = rectText;
rect.DeflateRect(0,5,0,0);
pDC->SetTextColor(RGB(0,0,0));
rect.OffsetRect(2,0);
if (pItem->m_szItemName != NULL)
{
pDC->DrawText(pItem->m_szItemName, lstrlen(pItem->m_szItemName),rect, DT_LEFT | DT_SINGLELINE);
}
}
}
// Item被選中
if ( (state & ODS_SELECTED) && (action & (ODA_SELECT | ODA_DRAWENTIRE)))
{
CRect rect(rectItem);
// 背景
CPen Pen(PS_SOLID, 1, RGB(0, 0, 0));
CPen* pOldPen = pDC->SelectObject(&Pen);
pDC->Rectangle(rect);
pDC->SelectObject(pOldPen);
rect.DeflateRect(0,1,0,0);
pDC->FillRect(rect, &CBrush(m_clrSel));
// 邊框
if (m_bIsEdge)
{
pDC->DrawEdge(rect, EDGE_SUNKEN, BF_BOTTOM);
}
// 圖標
rect = rectIcon;
rect.DeflateRect(0,5,0,0);
CDC dcMem;
dcMem.CreateCompatibleDC(pDC);
CBitmap bmp;
bmp.LoadBitmap(pItem->m_nBitMap);
CBitmap* pOldBmp = dcMem.SelectObject(&bmp);
pDC->BitBlt(rect.left,rect.top,rect.Width(),rect.Height(),&dcMem,0,0,SRCCOPY);
dcMem.SelectObject(pOldBmp);
bmp.DeleteObject();
// 文字
rect.CopyRect(rectText);
rect.DeflateRect(0,5,0,0);
pDC->SetTextColor(m_clrText); // 被選中時的顏色
rect.OffsetRect(10,0);
if (pItem->m_szItemName != NULL)
{
pDC->DrawText(pItem->m_szItemName, lstrlen(pItem->m_szItemName),rect, DT_LEFT | DT_SINGLELINE);
}
}
}
(3)其他
可以添加一些利用鍵盤上下鍵選擇Item的功能,覆寫函數DrawItem(LPDRAWITEMSTRUCT lpDrawItemStruct)
int CListBoxEx::VKeyToItem(UINT nKey, UINT nIndex)
{
// TODO: 添加處理特定虛擬鍵的代碼
// 返回 -1 = 默認操作
// 返回 -2 = 沒有進一步的操作
// 返回索引 = 執行以下項上的鍵擊的默認操作
// 索引指定的項
if ((nKey == VK_UP) && (nIndex > 0))
SetCurSel(nIndex);
else if ((nKey == VK_DOWN) && (nIndex < (UINT)GetCount()))
SetCurSel(nIndex);
return -1;
}
因為要接收鍵盤上下鍵消息,所以在listbox屬性中,將Want Key Input改為True
(4)碰到的問題
代碼添加完畢,利用自己派生的類CListBoxEx關聯一個ListBox控件,運行卻沒有自己要的自繪效果,跟蹤代碼發現,DrawItem根本沒有被調用,怎么回事,哦,原來是忘記設置控件的屬性,標示其是否自繪。
查看Listbox Control屬性→行為→Owner Draw,將No改為variable。
一般也不需要自動排序,將Sort改為False。
(5)運行結果

詳細可看這里