0x00 Why I popped out? 好久不寫博客了,其實還是很喜歡在C++博客上面寫東西的,輕量化的東西就是那么好用。現(xiàn)在也沒心思貼什么OI題解的代碼了,已然成為了練手練腦的工具,時不時做兩道又想回去火拼了。一直想給自己挪個窩,話說server都弄好了,就是沒嘗試過自己寫個博客,借著這學(xué)期database課程的機會,破天荒搞了一輪WebApp using db。 // 其實是老師的大作業(yè) (/▽\=) 以前也不是沒有動過前端的開發(fā),高三的時候HTML 5剛剛興起,我就趕了一把時髦,現(xiàn)在canvas還讓我大呼爽快。 好了,這篇還是一個隨想錄一樣的東西,我要做的是一個表情分享的WebApp,然后架構(gòu)挑的是Django,數(shù)據(jù)庫用的是SQLite,因為在Windows下面比較友好一點,如果是Linux用啥都一樣好。下面不系統(tǒng)地小結(jié)我遇到的問題,想到哪里說到哪里,可能也是很多人用Django的一個疑惑,畢竟關(guān)于它的博文人云亦云,而且用的版本參差不齊,搞得人都要爆炸。說到底,開源的東西,回歸文檔、郵件列表、文件。
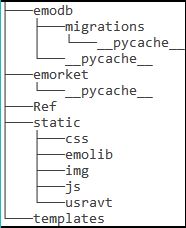
0x01 Startproject 這里說下目錄的安排。大體上一個Django做出來的東西會包含下面幾個東西:project,apps,models,static files, etc. 所以從manage.py startproject開始就要對文件的布局有個比較清晰規(guī)劃,至少我是這樣的,因為Django的URL設(shè)計是特色,也就是說“找到”對Django很重要,tree了一下。如下圖所示: 關(guān)于數(shù)據(jù)庫模型的emodb App我放在根目錄下面(Django約定,要使用數(shù)據(jù)庫模型,必須建立一個App),靜態(tài)文件目錄static、HTML模板目錄templates也放在根目錄,關(guān)于views、settings、urls等和MTV模型的邏輯文件默認在與項目同名的文件夾下。在settings.py這個文件中,可以找到項目目錄BASE_DIR:
關(guān)于數(shù)據(jù)庫模型的emodb App我放在根目錄下面(Django約定,要使用數(shù)據(jù)庫模型,必須建立一個App),靜態(tài)文件目錄static、HTML模板目錄templates也放在根目錄,關(guān)于views、settings、urls等和MTV模型的邏輯文件默認在與項目同名的文件夾下。在settings.py這個文件中,可以找到項目目錄BASE_DIR: BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
上面的tree就是在BASE_DIR這個目錄下面執(zhí)行的結(jié)果。 然后說一句很重要的話,我用的Django版本是: >>> import django
>>> django.VERSION
(1, 8, 5, 'final', 0)
0x02 Templates
很多人要搞Django,一打開度娘搜索,結(jié)果會驚喜地得到一個中文版的DjangoBook,我也是從這里開始的,因為的確翻譯得不錯。然后說到Templates的時候,問題來了。
在工程文件下面有個setting.py,里面存了基本整個項目的配置文件,定義用了大量的Python變量和元組、類,層次挺清晰的。一般會把寫的模板放到一個目錄下面,便于管理,根據(jù)這個中文版的DjangoBook,會定義一個叫TEMPLATES_DIRS的元組,里面用字符串表達存儲了html模板文件的路徑用于render_to_response什么的渲染,一般還會用setting.py里的BASE_DIR來描述,BASE_DIR是os.path模塊搗弄出來的項目路徑。這么做的好處詳見相對與絕對路徑。但是定義了多次都發(fā)現(xiàn)找不到templates,或者說用get_template函數(shù)的時候,只能像下面這么寫:
from django.template.loader import get_template
t = get_template('templates/raw.html')
再次確認了文檔,Django在尋找自身文件的時候,都是從項目的目錄開始的,也就是說按照上面這么寫template目錄,TEMPLATES_DIRS是無效的!所以我就在網(wǎng)上找了很多文章,可能是由于版本不統(tǒng)一的問題,都無法解決,最后還是硬著頭皮去看文檔,關(guān)于模板設(shè)置Templates,里面Configuration就寫得很好,之前我也發(fā)現(xiàn)了TEMPLATES,也嘗試添加了DIRS元組,卻不成功,確認文檔之后才去掉了templates目錄名字,直接寫HTML文件名。
模板設(shè)置變量的時候我發(fā)現(xiàn)一個問題仍然沒有解決,這里也說一下。比如我要用{% for %}去做一個循環(huán)輸出元素,希望每輸出三次就換一次行,<br />,但貌似不支持運算符,盡管有forloop.counter在手。
0x03 Models, Database
有了Templates小節(jié)里面的教訓(xùn)之后,我就特別小心的看DjangoBookCn。 建立模型類,也就是數(shù)據(jù)庫里的基本表,在Django里面是一種享受,因為可以用統(tǒng)一的Python做一次編程之后,直接移植到支持的四款數(shù)據(jù)庫上面。
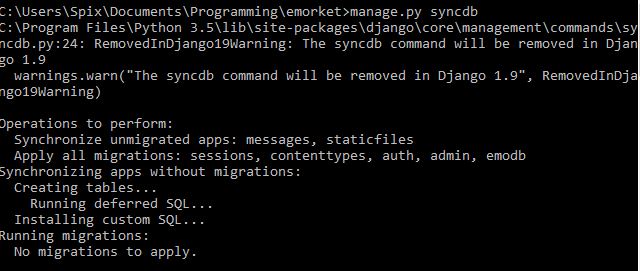
這個過程在DjangoBook中叫做syncdb、sqlall,看得我很是欣喜,然而并沒有那么簡單。如果在我使用的版本下,使用這兩個命令會被提示如下(以syncdb為例):
后面貌似也能運行,但是重點是warning,1.9版本的Django會移除,那么現(xiàn)在我們應(yīng)該用什么呢?
查閱文檔Models得到,為了更好的管理數(shù)據(jù)庫模型的進度,貌似Django給models加入了一個小的VCS,migrate系統(tǒng),對于新的數(shù)據(jù)庫變動可以使用manage.py里的makemigrations來立flag,默認地對于每次一makemigrations,都會給一個ID,就像git的版本編碼一樣。然后使用manage.py migrate將改動與數(shù)據(jù)庫同步。
再說下數(shù)據(jù)庫,SQLite在settings.py定義是最簡單的,因為不涉及訪問控制什么的,默認情況下,SQLite的數(shù)據(jù)庫文件會是一個db.sqlite3文件(在我的版本下 (●'◡'●)),我在實驗階段,就注意到了這問題。這個不必強求改成db格式,因為一樣,用sqlite3打開之后都能正常使用,默認第一次runserver之后,會發(fā)現(xiàn)里面只有一個表,django_migrations。0x04 Staticfiles 在Django里面還有一個重要的事情就是靜態(tài)文件,我這里把用戶上傳的源圖片也當成靜態(tài)文件放到static目錄下了。圖片的存儲我還是覺得應(yīng)該用實體文件+數(shù)據(jù)庫存url的方式比較好,只是要給那個圖片庫的目錄加訪問控制,那是server端應(yīng)該做的考慮,這里因能力不足,無法贅述。然后就是靜態(tài)文件的使用了,其實還是模板的變量,比如CSS的link。 {% load staticfiles %}
<link rel="stylesheet" type="text/css" href="{% static "css/universe.css" %}" />
<link rel="stylesheet" type="text/css" href="{% static "css/home.css" %}" />
0x05 Team Structure
最后說下,團隊結(jié)構(gòu)的問題,這個問題在我到大學(xué)以來就沒有很好的解決。這次項目層面也不例外,但是整體來說還是很成功的組織。// 畢竟是兩個女生,靠譜。(/▽\=)
由于Django是松耦合的,就像JavaScript、HTML、CSS那樣的關(guān)系,決定了最唾手可得的一個團隊模型,就是templates得有專人寫,包不包含設(shè)計看人手和能力;
views和urls要專人寫,最好views分成模塊,分給不同的人,urls可以說是Django很精髓的一個地方,也就是可以堪稱藝術(shù)的地方,其實也沒什么big deal,正則過關(guān)就行。
然后其他的測試什么的,用戶體驗什么的都是呃,大作業(yè)里說的醬油?好吧,沒有他們你的數(shù)據(jù)庫里空空如也。
至于為何選Django,沒有選玩一樣的Asp.NET,請看官網(wǎng)標題,The web framework for perfectionists with deadlines.
請多指教,多多交流 (●'◡'●)
posted on 2015-11-12 11:30
molasses 閱讀(1420)
評論(0) 編輯 收藏 引用