感謝幾位熱心網友的評測,確實現在還有很多不足,不過總言而之,都是些小修小改。
我原以為多選和列選并不是太過讓人心動的地方,現在看來不是,大多回復是關于這幾點的。
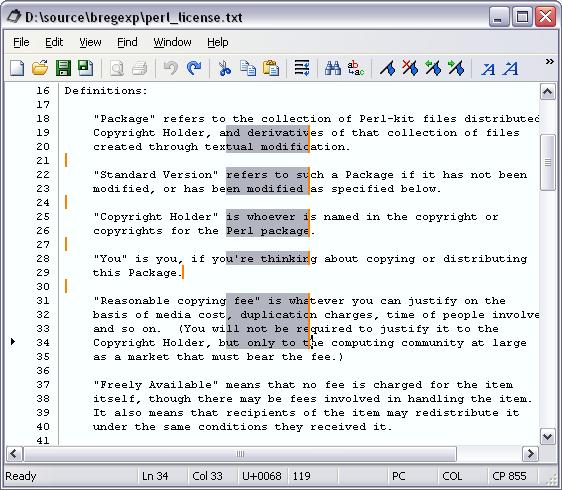
今天添加了一個多選指示器,即在每一個選區后面跟上一個橙色的豎條,告訴用戶這兒是多選的末尾,
添加/刪除文字會在這兒發生。
在這一點上,完勝Scintilla。Scintilla做的很投機取巧,我沒看其代碼實現,不過猜測是這樣的:
ontimer事件中,遍歷所有的選區,然后獲取選區末尾位置,執行一個invert rect!
我的測試的方法也很簡單:列選10萬行!然后你就會發現scite等的CPU占用,嗖的一下子就飆高了!
Drag&Drop有點小問題。其實Drag&Drop是很麻煩的,麻煩點不在于添加和刪除,而是要保持選區。
比如,用戶從內部或者外部Drag的話,drop的時候,被drag的文字還要處于被選擇的狀態。因為不同的系統
對于drag&drop有不同的實現,下個版本,爭取把這個獨立出來,為mac的移植做準備。
部分問題還在修正中,暫不放出新版本。
再次感謝朋友們的支持!
截圖一個:

posted on 2011-05-31 19:36
megax 閱讀(301)
評論(6) 編輯 收藏 引用