http://en.wikipedia.org/wiki/Document_Object_Model
Document Object Model
From Wikipedia, the free encyclopedia

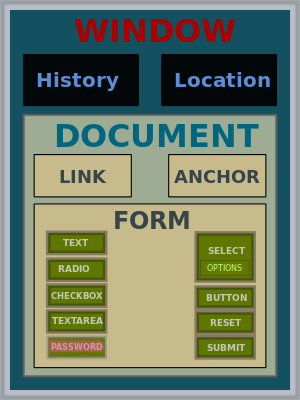
Hierarchy of objects in an example HTML DOM - Document Object Model
The Document Object Model (DOM) is a cross-platform and language-independent convention for representing and interacting with objects in HTML, XHTML and XML
documents. Objects under the DOM (also sometimes called "Elements") may
be specified and addressed according to the syntax and rules of the
programming language used to manipulate them. The rules for programming
and interacting with the DOM are specified in the DOM Application Programming Interface (API).
[edit] History
The history of the Document Object Model is intertwined with the history of the "browser wars" of the late 1990s between Netscape Navigator and Microsoft Internet Explorer, likewise that of JavaScript and JScript, the first scripting languages to be widely implemented in the layout engines of web browsers.
[edit] Legacy DOM
JavaScript was released by Netscape Communications in 1996 within Netscape Navigator 2.0. Netscape's competitor, Microsoft, released Internet Explorer 3.0 later the same year with a port of JavaScript called JScript. JavaScript and JScript let web developers create web pages with client-side interactivity. The limited facilities for detecting user-generated events
and modifying the HTML document in the first generation of these
languages eventually became known as "DOM Level 0" or "Legacy DOM". No
independent standard was developed for DOM Level 0, but it was partly
described in the specification of HTML4.
Legacy DOM was limited in the kinds of elements that could be accessed. Form, link
and image elements could be referenced with a hierarchical name that
began with the root document object. A hierarchical name could make use
of either the names or the sequential index of the traversed elements.
For example, a form input element could be accessed as either "document.formName.inputName" or "document.forms[0].elements[0]".
The Legacy DOM enabled client-side form validation and the popular "rollover" effect.
[edit] Intermediate DOM
In 1997, Netscape and Microsoft released version 4.0 of Netscape Navigator and Internet Explorer, adding support for Dynamic HTML
(DHTML), functionality enabling changes to a loaded HTML document.
DHTML required extensions to the rudimentary document object that was
available in the Legacy DOM implementations. Although the Legacy DOM
implementations were largely compatible since JScript was based on
JavaScript, the DHTML DOM extensions were developed in parallel by each
browser maker and remained incompatible. These versions of the DOM
became known as the "Intermediate DOM."
The Intermediate DOMs enabled the manipulation of Cascading Style Sheet
(CSS) properties which influence the display of a document. They also
provided access to a new feature called "layers" via the
"document.layers" property (Netscape Navigator) and the "document.all"
property (Internet Explorer). Because of the fundamental
incompatibilities in the Intermediate DOMs, cross-browser development required special handling for each supported browser.
Subsequent versions of Netscape Navigator abandoned support for its
Intermediate DOM. Internet Explorer continues to support its
Intermediate DOM for backwards compatibility.
[edit] Standardization
The World Wide Web Consortium (W3C), founded in 1994 to promote open standards for the World Wide Web,
brought Netscape Communications and Microsoft together with other
companies to develop a standard for browser scripting languages, called
"ECMAScript".
The first version of the standard was published in 1997. Subsequent
releases of JavaScript and JScript would implement the ECMAScript
standard for greater cross-browser compatibility.
After the release of ECMAScript, W3C began work on a standardized
DOM. The initial DOM standard, known as "DOM Level 1," was recommended
by W3C in late 1998. About the same time, Internet Explorer 5.0 shipped
with limited support for DOM Level 1. DOM Level 1 provided a complete
model for an entire HTML or XML
document, including means to change any portion of the document.
Non-conformant browsers such as Internet Explorer 4.x and Netscape 4.x
were still widely used as late as 2000.
DOM Level 2 was published in late 2000. It introduced the "getElementById" function as well as an event model and support for XML namespaces and CSS. DOM Level 3, the current release of the DOM specification, published in April 2004, added support for XPath and keyboard event handling, as well as an interface for serializing documents as XML.
By 2005, large parts of W3C DOM were well-supported by common
ECMAScript-enabled browsers, including Microsoft Internet Explorer
version 6 (2001), Gecko-based browsers (like Mozilla, Firefox and Camino), Konqueror, Opera, and Safari.
[edit] Applications
DOM is likely to be best suited for applications where the document
must be accessed repeatedly or out of sequence order. If the
application is strictly sequential and one-pass, the SAX model is likely to be faster and use less memory. In addition, non-extractive XML parsing models, such as VTD-XML, provide a new memory-efficient option.
[edit] Web browsers
A web browser is not obliged to use DOM in order to render an HTML
document. However, the DOM is required by JavaScript scripts that wish
to inspect or modify a web page dynamically. In other words, the
Document Object Model is the way JavaScript sees its containing HTML
page and browser state.
[edit] Implementations
Because DOM supports navigation in any direction (e.g., parent and
previous sibling) and allows for arbitrary modifications, an
implementation must at least buffer the document that has been read so
far (or some parsed form of it).
[edit] Layout engines
Web browsers rely on layout engines to parse HTML into a DOM. Some layout engines such as Gecko or Trident/MSHTML are associated primarily or exclusively with a particular browser such as Firefox or Internet Explorer. Others, such as WebKit, are shared by a number of browsers, such as Safari and Google Chrome. The different layout engines implement the DOM standards to varying degrees of compliance.
[edit] Libraries
[edit] See also
- DOM scripting
- JDOM - a Java-based document object model for XML that integrates with DOM and SAX and uses parsers to build the document.
- SXML - a model for representing XML and HTML in the form of S-expressions.
- Ajax - a methodology employing DOM in combination with techniques for retrieving data without reloading a page.
- TinyXml - efficient platform-independent XML library for C++.
[edit] References
[edit] External links
[edit] Specifications
[edit] Bindings
posted on 2009-04-24 15:06
chatler 閱讀(453)
評論(0) 編輯 收藏 引用 所屬分類:
browser