下載地址:
http://sw2us.com:9090/sw2us.webgis.demo.2011.5.26.7z
----------------------------------------
sw2us.webgis 在99年就開始有個做地圖引擎的想法,由于忙于公司其他開發(fā)項目的事情,一直斷斷續(xù)續(xù)進行
在5173的時候開始用geoserver來架構(gòu)wms服務(wù)器,發(fā)現(xiàn)配置部署性能都差強人意,所以想著自己做個wms服務(wù)
10年的時候也寫了個版本,后來用tilecache進行tile 繪制,中國地圖1000的比例兩臺機器繪制了1個月
下半年生病了,到11月份回unistrong上班,工作內(nèi)容就是寫驅(qū)動,空閑之余繼續(xù)寫地圖渲染代碼,以前用wx做的
代碼全部用qt寫了一遍,優(yōu)化了一些速度。地圖換了兩版本,08年的全國圖和11年的上海圖,用python腳本進行預(yù)處理
切割地圖進行網(wǎng)格存儲。以前的同事多年前就告訴我他們改進4叉樹的存儲方式來提高訪問數(shù)據(jù)減少數(shù)據(jù)加載,我也
沒好好琢磨過,主要是沒有時間和精力,只好做這種傻瓜式的簡單網(wǎng)格切分和加載。
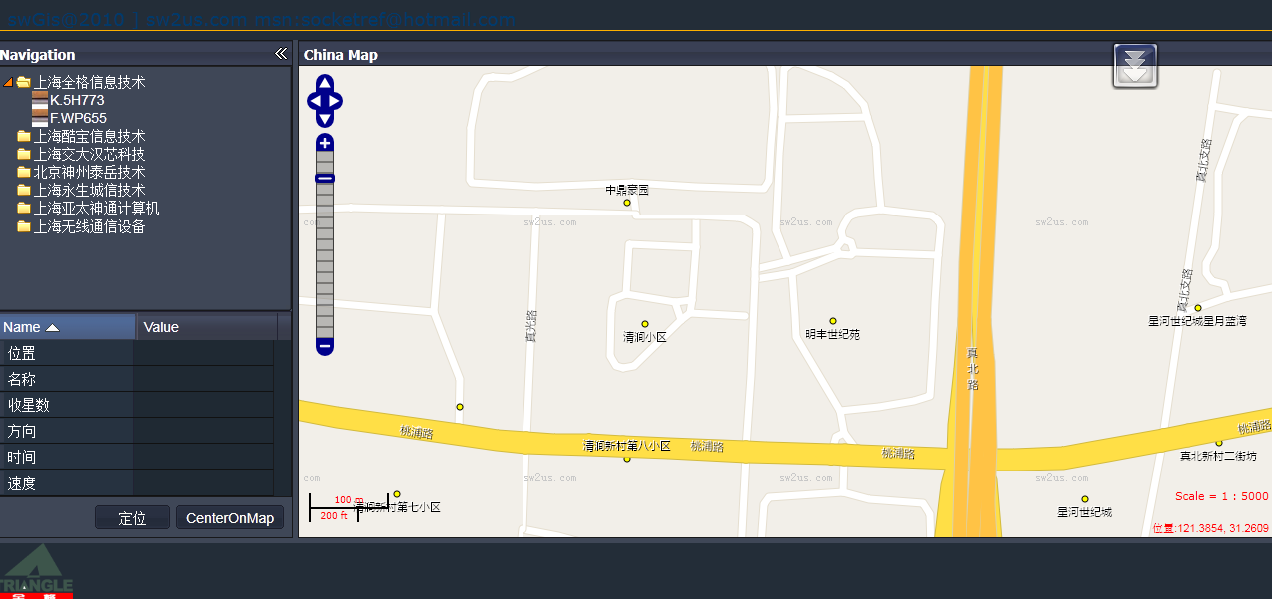
demo只是簡單實現(xiàn)了地圖加載和現(xiàn)實,然后用openlayers,extjs,geoext,django做了個框架頁面,里面放了個不跑的汽車圖標
這個東西是10年12月完成的,已經(jīng)準備放棄這個架構(gòu)的設(shè)想,準備采用flex+openscale+django來重做webgis應(yīng)用,
當然那還是需要花費很多時間和精力
zhangbin
2011.1.20
msn: socketref@hotmail.com
qq: 24509826
==========================================================================================
注意: sw2us.webgis.demo目錄必須存放在c:\根目錄下,不能更改目錄名
安裝
=============
1.配置數(shù)據(jù)庫
安裝pgsql, postgresql-8.3.5-2-windows.exe,數(shù)據(jù)庫端口保持為5432 ,設(shè)置postgres用戶,密碼為111111
安裝空間數(shù)據(jù)庫擴展 postgis-pg83-setup-1.5.2-1.exe
創(chuàng)建 數(shù)據(jù)庫名 newgis,導(dǎo)入數(shù)據(jù)庫文件 newgis.db.backup
2. webserver配置
運行C:\sw2us.webgis.demo\apache2.2.pack\http-install.bat 安裝apache服務(wù),偵聽 9090端口
C:\sw2us.webgis.demo\apache2.2.pack\http-install.bat 啟動apache服務(wù)
3.安裝微軟雅黑字體
bin/vistaFont_chs.exe ,安裝之后修改系統(tǒng)默認字體為微軟雅黑字體
4. 安裝vc運行環(huán)境 bin\vcredist_x86.exe
運行:
===============
start-gis.bat 運行django后臺服務(wù)
wms_start.bat 運行wms服務(wù)器
tileserver-rpcservice-1.bat/tileserver-rpcservice-2.bat 為后臺地圖渲染服務(wù),目前配置5001,5002端口
瀏覽器錄入 http://192.168.14.3:8080/ 即可看到地圖界面
系統(tǒng)端口說明:
===============
9090 apache 服務(wù)端口
8080 django 服務(wù)端口
8000 wms 服務(wù)端口
5001,5002 地圖渲染服務(wù)端口
以上端口都被寫入了相關(guān)服務(wù)的配置文件,請確保這些端口沒有被占用
-- 修改apache端口 C:\sw2us.webgis.demo\apache2.2.pack\Apache2.2\conf\httpd.conf ;
修改之后必須重新啟動apache服務(wù)(http-shutdown.bat,http-start.bat)
修改apache端口之后必須修改對應(yīng)django的配置 C:\sw2us.webgis.demo\newgis\gis.py(第14行 JSLIB_PATH的webserver指向)
-- django服務(wù)端口可以任意修改 start-gis.bat
-- wms服務(wù)端口修改 wms_start.bat ,修改之后必須同步C:\sw2us.webgis.demo\newgis\medias\js\gis\gismap.js(第19行)的wms服務(wù)器指向
-- 地圖渲染服務(wù)可以根據(jù)負荷的情況啟動多個服務(wù)進程(復(fù)制tileserver-rpcservice-1.bat,修改其端口號,比如 5003),在修改或增加渲染
進程之后必須修改wms服務(wù)的配置C:\sw2us.webgis.demo\swmap.demo\GisServer\tileservers.txt
demo系統(tǒng)默認都是采用localhost做服務(wù)接口,如果要提供網(wǎng)絡(luò)支持或者分布這些服務(wù)進程來提高性能,則需要修改這些不同的端口和ip地址
系統(tǒng)描述:
=============
瀏覽器firefox 直接訪問django端口,django的url.py分派請求到gis.py,gis.py加載pages/mainwindow.html
mainwindow.html已經(jīng)是個openlayers+ext的框架界面了,其陸需加載 openlayers,ext等的js腳本,注意:這些js
腳本并不存在django的目錄下,而是存放在apache的web-root目錄下,所以必須要修改gis.py和mapgis.js里面的
主機指向信息。
當mainwindow.html加載之后,工作就交給了openlayers,openlayers將訪問wms服務(wù)器(gismap.js 19行),此刻wms服務(wù)器
提供tile數(shù)據(jù)給瀏覽器。
地圖渲染服務(wù)必須在wms服務(wù)之前啟動,wms通過tileserver.txt的配置 采用ice 與渲染服務(wù)進程通訊并獲得圖塊并返回給
瀏覽器。
渲染服務(wù)器、wms服務(wù)器、apache和django服務(wù)都可以被分隔存儲在不同的主機上
好了,demo可以在本機跑起來了,但必須是以 http://locahost:8080方式,如果想以網(wǎng)絡(luò)方式訪問則修改wms服務(wù)端口,gis.py,gismap.js及相關(guān).bat配置
相關(guān)問題
=============
如果將這些服務(wù)主機都配置成localhost,訪問速度大大降低 , 應(yīng)配置成獨立的ip地址
apache已經(jīng)配置了js壓縮輸出